In un momento storico che vede grandi marchi rinnovare costantemente il loro logo, il trend minimalista in ascesa, il design responsive farsi spazio in tutte le accezioni e applicazioni possibili, orde di designer guidati dal mantra “less is more”, possiamo solo chiederci: in quale direzione sta andando il mondo del Logo Design?
Cos’è un Logo Responsive
Qualche anno fa l’idea di poter alterare il proprio logo ha rappresentato un vero e proprio tabù del brand design, anche se è abbastanza evidente che un logo non è sacro e DEVE cambiare man mano che le tecnologie si sviluppano molti creativi e aziende non hanno trattato seriamente questa domanda. Oggi che un’azienda si trova ad utilizzare il proprio logo su qualsiasi cosa, da un gigantesco cartellone pubblicitario a un piccolo orologio intelligente, lo shock sta svanendo.
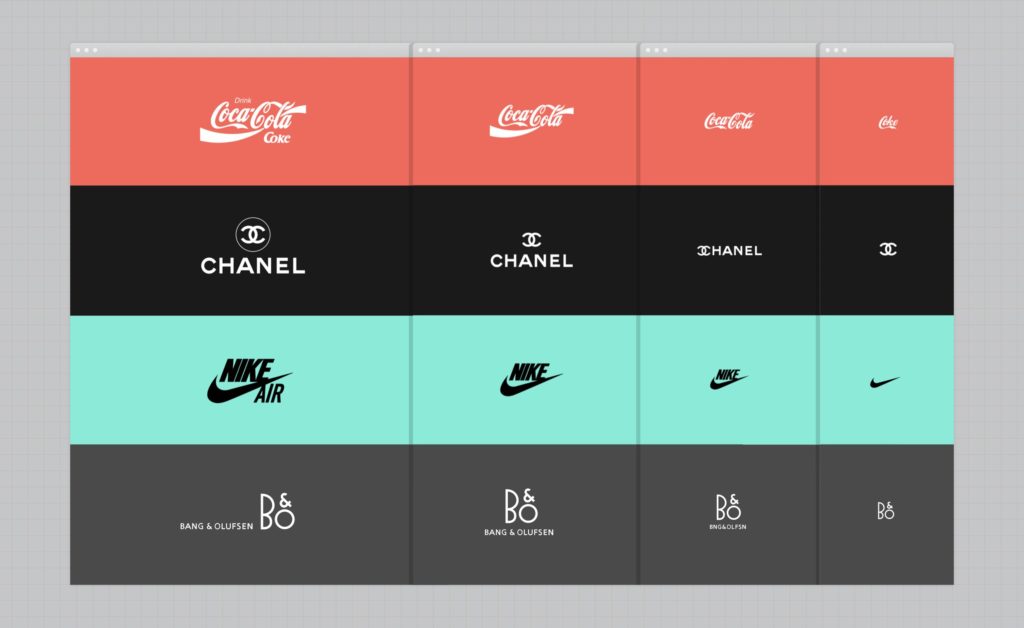
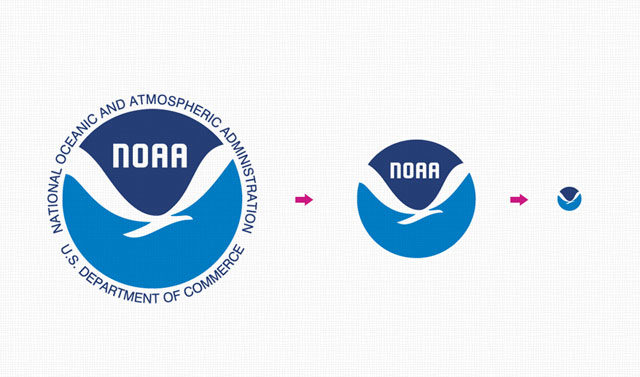
Per riuscire a dare un’esperienza utente completa e soddisfacente su tutti i supporti, un design responsive efficace non può limitarsi a ridurre le dimensioni del contenuto e degli elementi di una pagina: Anche icone e loghi dovrebbero essere abbastanza flessibili da seguire i principi di risposta contestuale.
Aziende come Pepsi, Google o Slack dimostrano il contrario e considerano il loro logo come il volto dell’azienda – un volto che può essere diverso, che può adattarsi a situazioni differenti, e una volta che rimane riconoscibile non è un immobile e inevitabile francobollo, si affrettano a fare esperimenti di branding, lasciando dietro di sé la paura popolare (più una superstizione per me) che una volta che ci si allontani dal modello, la comunità non li riconosca più.
Come ottenere un Logo responsive
senza perdere la personalità del marchio
1 – Semplifica
Il più grande problema dei loghi non responsive è che sono troppo complicati, decisamente pieni di dettagli e sottigliezze grafiche intricate. Un eccesso di elementi grafici rende più difficile eliminarne uno in particolare e ogni tentativo di adattarlo in uno spazio più piccolo finisce in un vero e proprio incubo di design!
Gli ideali di progettazione grafica di semplicità e chiarezza sono diventati la norma nel design di logo: la tendenza nell’uso di bagliori, illustrazioni complesse, sfumature di colore, ombre e altri elementi grafici sono state evitate per un’estetica più pulita, sostituendo la decorazione superflua con forme più focalizzate.
Ridurre il livello di dettaglio in un logo porta a una maggiore leggibilità a dimensioni ridotte. Gli elementi possono essere riempiti e invertiti, i gradienti possono essere appiattiti, le illustrazioni ridisegnate in forme grafiche del tratto, i tratti sottili possono essere resi più spessi e le forme dettagliate possono essere levigate. Ecco perché il design “flat” (trad. piatto) è diventato così popolare.
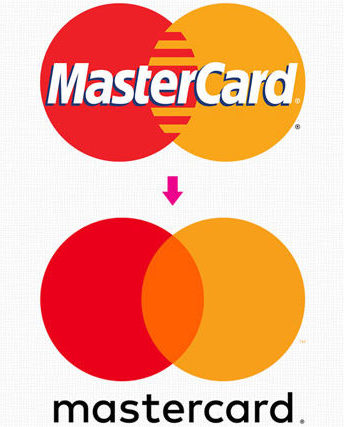
Un ottimo esempio è la recente riprogettazione del logo di MasterCard. Semplificata e modernizzata, la nuova identità del marchio è ottimizzata per essere adattabile in un mondo sempre più digitale.
Il nuovo logo dice addio alla piatta ombra sui cerchi sovrapposti e alla font sans serif condensato. Il nuovo logo può essere utilizzato da solo su risoluzioni più piccole senza perdere la sua riconoscibilità.
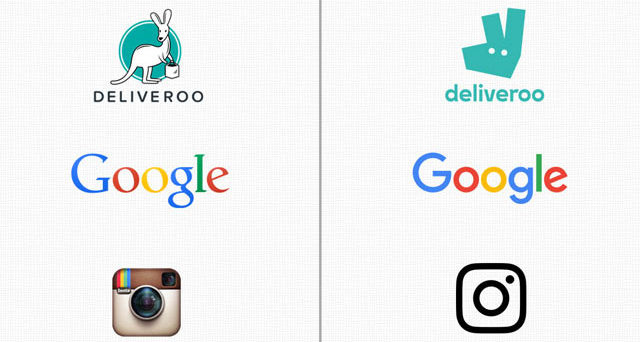
Ecco alcune riprogettazioni del logo che sono una prova che “Less is More” (trad. meno è di più)!
2 – Design e versatilità
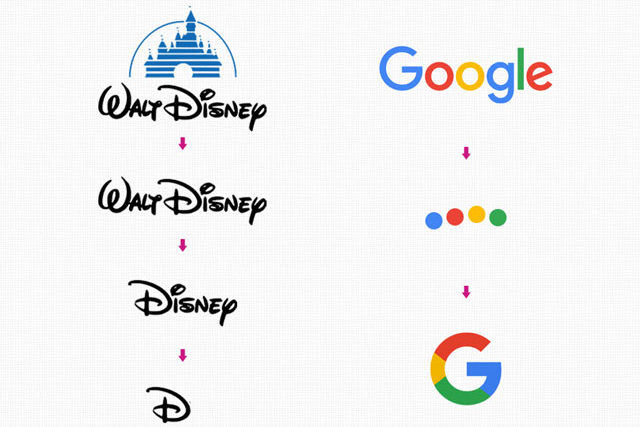
Quando parliamo di Logo Responsive, pensiamo a qualità, leggibilità e adeguamenti del design. L’esempio della Disney nel progetto del designer Joe Harrison, mostra come un logo può essere semplificato per confermare a varie dimensioni dello schermo senza perdere la sua identità.
Sebbene sia privo dell’elemento castello, il nome “Walt Disney” è sufficiente per incitare le emozioni legate al marchio nel pubblico. Riducendo le dimensioni del browser, “Disney” è una rappresentazione ancora più semplice del marchio. Poiché la “D” di Disney è un segno distintivo, il logo è ulteriormente ridotto ai suoi elementi essenziali necessari per riconoscere il marchio.
Anche Google ha trasformato il suo logo, convertendo la semplice “G” blu in una lettera che attribuiva a tutti i colori del logo originale, senza lasciare dubbi su ciò che il logo rappresenta.
3 – Riordina e Riduci
Nonostante ciò che si è portati a credere, l’identità e il riconoscimento del marchio non sono influenzati da piccole modifiche grafiche al logo e non è necessario apportare una drastica modifica al logo per ogni minima variazione delle dimensioni dello schermo. Per esempio, man mano che la finestra del browser si restringe, il logo perde un elemento di dettaglio e diventa più astratto.
Se visualizzato in uno spazio più piccolo, Hubspot e Domino si dividono facilmente dal logotipo: una semplice icona consente così agli utenti di concentrarsi maggiormente sull’esperienza e sui contenuti.
Al contrario, se il logo è abbastanza intricato da rappresentare la minaccia di trasformarsi in un caos macchiato e sfocato a risoluzioni più piccole, è meglio lasciar andare la parte grafica del logo per semplificalo; Pizza Express lo ha fatto perfettamente.
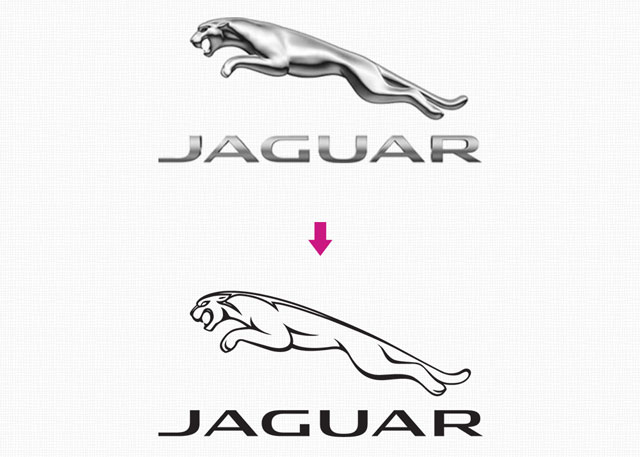
Se la tua azienda ha un logo particolare o caratteri decorati, ma vuoi conservare il logo senza rinunciare ad alcun elemento, una buona soluzione è quella di rendere le immagini più astratte.
Questo assicura che il logo sia visibile in modo nitido su schermi più piccoli, proprio come ha fatto Jaguar! Poiché l’effetto cromato nel logo originale è difficile da ridimensionare, la versione alternativa conserva i dettagli necessari per riconoscere il logo.
Conclusioni
Uno dei maggiori vantaggi dei loghi responsive è che mantengono la loro leggibilità applicati a tutte le dimensioni dello schermo, senza dover fare i conti con uno stile ultra-minimal, anche se visualizzati a dimensioni maggiori: con la loro intelligenza e assoluta convenienza comunicativa, i Loghi Responsive non rimarranno solo una tendenza ma saranno un must, e anche sono ancora una soluzione piuttosto rara, vederli ovunque (e desiderarne uno) è soltanto una questione di tempo!
VUOI CREARE IL TUO LOGO, COMUNICARE CON
GRAFICA, PACKAGING, WEB E DIGITAL DESIGN?